#11 CSS Gradients, box-shadow
CSS3 의 그레디언트, 박스 그림자에 대한 속성에 대해 알아봅니다.
CSS 그레디언트(Gradients)
그레디언트는 한 색에서 다른 색으로 연결되는 중간 단계를 그라데이션이라고 하며, 종류에는 선형(linear), 원형(radial) 그레디언트가 있습니다.
선형, 원형 그라디언트에 대해 학습해 보도록 합니다.
선형(Linear) 그레디언트
선형 그레디언트는 그레디언트 라인(gradient line)이라는, 각각의 점이 다른 컬러값을 갖는 하나의 축으로 정의할 수 있습니다.
그레디언트 라인은 그레디언트를 포함하는 box 형태의 영역 중심좌표와 각도로 정의됩니다.
그레디언트의 컬러값은 시작점(starting point), 종료점(ending point)과 이 두점 사이에 삽입 가능한 색상점(color stop point)들로 정의됩니다.
시작점(starting point)은 그레디언트 라인상에서 그레디언트 색상이 시작되는 지점을 의미하고, 종료점(ending point)도 시작점과 비슷하게, 그레디언트 색상이 종료지점을 의미합니다.
시작점(starting point)과 종료점(ending point) 외에도 색상점(color stop point)이라는 것을 그레디언트 라인 상에 정의할 수 있습니다.
제작자들은 시작점과 종료점 사이에 색상점(color stop point)를 이용하여 좀 더 다양한 색상 전환 효과를 생성할 수 있으며, 다중 색상 그레디언트(multi-color gradient)를 구성할 수도 있습니다.
기본구문
기본구문: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
그레디언트 라인을 정의 색상점(color stop point)을 정의
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?/* 45도 기울기, blue로 시작해서 red로 종료되는 그레디언트 */
background: linear-gradient( 45deg, blue, red );
/* bottom, right에서 시작해서 top, left에서 종료, blue로 시작해서 red로 종료되는 그레디언트 */
background: linear-gradient( to left top, blue, red);
/*
bottom에서 시작해서 top에서 종료(수직 그레디언트),
blue에서 시작해서 green으로 40%지점에서 전환된 후,
red로 종료되는 그레디언트
*/
background: linear-gradient( 0deg, blue, green 40%, red ); 그레디언트의 각도(angle)
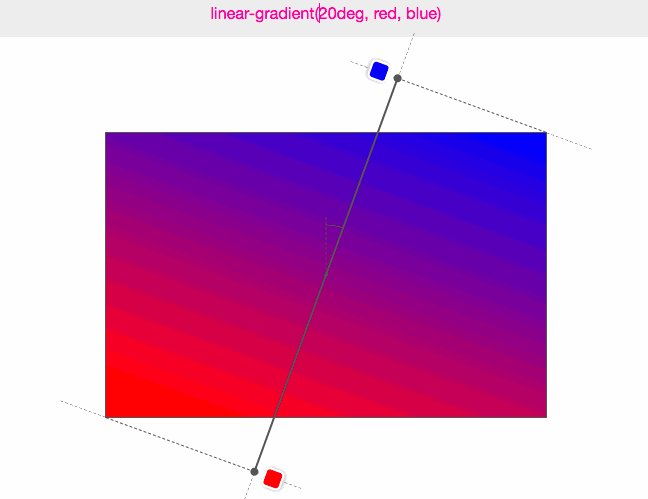
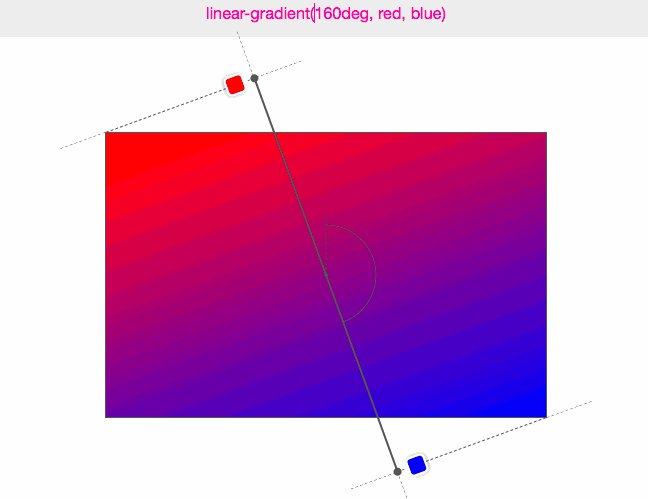
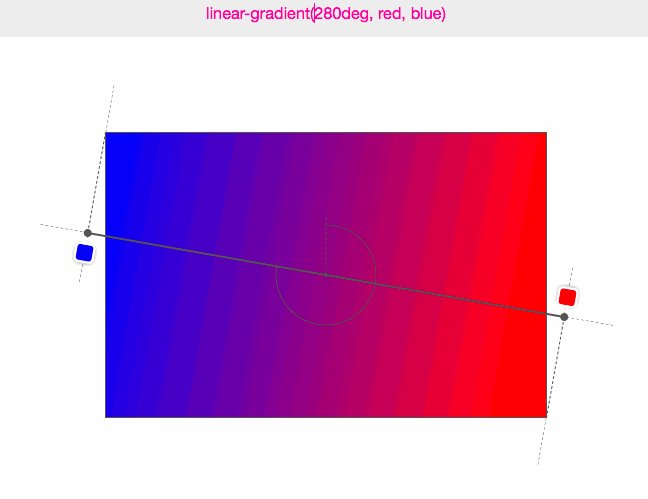
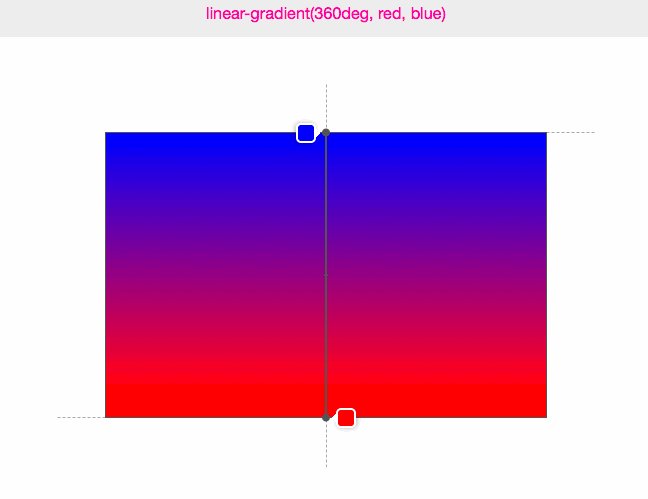
선형 그라디언트의 각도는 그라디언트가 어느 방향으로 향하는지를 결정하는 데 사용됩니다.
background: linear-gradient( 90deg, #ff3400, #f7e763 );각도에 따른 그레디언트 방향은 다음과 같습니다.
- 0deg(360deg) : 아래(starting color)에서 위(ending color)로 그레디언트 방향이 진행
- 90deg : 왼쪽(starting color)에서 오른쪽(ending color)로 그레디언트 방향이 진행
- 180deg : 위(starting color)에서 아래(ending color)로 그레디언트 방향이 진행
- 270deg : 오른쪽(starting color)에서 왼쪽(ending color)으로 그레디언트 방향이 진행

그레디언트 방향 설정 : left, top, right, bottom
/* 목적지가 하단 */
background: linear-gradient( to bottom, #ff3400, #f7e763 );
/* 목적지가 상단 */
background: linear-gradient( to top, #ff3400, #f7e763 );
/* 목적지가 우측 상단의 모서리 */
background: linear-gradient( to top right, #ff3400, #f7e763 );
/* 목적지가 좌측 하단의 모서리 */
background: linear-gradient( to bottom left, #ff3400, #f7e763 );그레디언트 중간 단계의 컬러 및 컬러 위치값 지정
/* 중간 단계 컬러 설정 */
background: linear-gradient( to bottom, #ff3400, #45d5bf, #f7e763 );
/* 컬러 위치값 지정(마지막값은 전 위치값부터 100% 까지를 의미) */
background-image: linear-gradient( 45deg, #ff3400 30%, #45d5bf 60%, #f7e763 );
background: linear-gradient(
45deg,
#6c52da 25%,
#ff3400 25%,
#ff3400 50%,
#45d5bf 50%,
#45d5bf 75%,
#f7e763 75%,
#f7e763
);원형 그레디언트(radial-gradient)
원형 그레디언트도 선형 그레디언트와 문법은 동일합니다.
/* 기본값 ellipse */
background: radial-gradient( #6c52da, #2e2f32 );
/* circle */
background: radial-gradient(circle, #6c52da 50%, #2e2f32 50%);
/* 기본값 farthest-corner */
background: radial-gradient(circle,
#f7e763,
#6c52da,
#2e2f32
);
/* closest-corner (정원이 가지고 있는 가장 가까운 부분까지를 그레디언트 색으로 표현 */
background: radial-gradient(circle closest-side,
#f7e763,
#6c52da,
#2e2f32
);오버레이 그레디언트(overlay gradient) 활용
오버레이 그레디언트는 그레디언트 색상과 배경 패턴과 같은 이미지를 같이 사용하는 것을 말합니다.
/* 잘못된 멀티 배경 테크닉 */
background:
linear-gradient(45deg, #ff3400, #f7e763),
url("//goo.gl/B6SfbX");
background-size: contain, 120px;위의 코드는 코드 순서대로 그라디언트를 그린 후 배경 이미지 패턴이 그 아래로 깔리게 됩니다.
하지만 위 코드는 그라디언트 색상만 보일 뿐 패턴 이미지가 보이지 않을 것입니다.
배경 이미지가 보이게 하기 위해선 아래 코드와 같이 그라디언트 색상을 알파(alpha)값이 있는 형태로 바꿔주어야 패턴 이미지가 보이게 됩니다.
/* 올바른 멀티 배경 테크닉 활용 */
background:
linear-gradient(45deg, rgba(255, 52, 0, .4), rgba(247, 231, 99, .4)),
url("//goo.gl/B6SfbX");
background-size: contain, 120px;멀티 그레디언트
멀티 그레디언트는 앞서 살펴본 멀티 배경 테크닉을 사용한 것과 유사합니다.
즉, 여러 개의 그레디언트를 겹쳐서 보여줄 수 있는데 이때 불투명도가 100% 가 아니면 색상이 혼합된 형태로 표현되게 됩니다.
다음의 코드를 살펴봅니다.
/* 멀티 선형 그레디언트 */
background:
linear-gradient(217deg, rgba(255, 0, 0, .78), rgba(255, 0, 0, 0) 65.70%),
linear-gradient(127deg, rgba(0, 255, 0, .78), rgba(0, 255, 0, 0) 65.70%),
linear-gradient(336deg, rgba(0, 0, 255, .78), rgba(0, 0, 255, 0) 65.70%);/* 멀티 원형 그레디언트 */
background:
/* x축 50% y축 0 => 위에서 뻗어나옴 */
radial-gradient(circle at 50% 0, rgba(255, 0, 0, .45), rgba(255, 0, 0, 0) 65.70%),
/* x축 6.7% y축 75% */
radial-gradient(circle at 6.7% 75%, rgba(0, 255, 0, .45), rgba(0, 255, 0, 0) 65.70%),
/* x축 6.7% y축 75% */
radial-gradient(circle at 93.3% 75%, rgba(0, 0, 255, .45), rgba(0, 0, 255, 0) 65.70%),
url("//goo.gl/B6SfbX");
/* first, second, third image is 100%, forth image is 140px */
background-size: 100%, 100%, 100%, 140px;정원(circle)의 경우 중심점에서 원이 그려져 나가는데 at 키워드를 사용하여 원이 뿌려져 나가는 위치를 설정할 수 있습니다.
반복 그레디언트
반복 그레디언트는 배경 이미지 반복 사용하는 것과 유사하게 그레디언트를 반복하여 사용할 수 있습니다.
/* 반복 선형 그레디언트 */
background: repeating-linear-gradient( -45deg, red, red 10px, yellow 10px, yellow 20px );
/* 반복 원형 그레디언트 */
background: repeating-radial-gradient( circle at 50% 50%, red, red 10px, yellow 10px, yellow 20px );반복 그레디언트는 패턴을 사용하는 경우에 유용할 수 있습니다.
Related Info
박스 그림자(box shadow)
텍스트에 그림자 효과를 표현하는 text-shadow 속성이 있듯이 CSS3 에는 박스 요소에 그림자를 추가할 수 잇는 방법으로 box-shadow 속성을 제공하고 있습니다.
box-shadow Syntax
.box { box-shadow: outset | inset horizontal vertical blur spread color; }box-shadow 의 속성값은 다음과 같습니다.
- inset : 그림자가 요소의 안쪽에 나타날지 아니면 바깥쪽에 나타나게 할지를 선택할 수 있는 키워드
기본값 outset 으로 별도로 inset 값을 설정하지 않으면 기본 설정 값에 의해 요소 바깥에 그림자가 생김 - horizontal, vertical : 길이를 설정하기 위한 키워드로서 그림자가 박스 요소로부터 가로방향(horizontal), 혹은 세로
방향(vertical)으로 어느 정도의 간격을 두고 나타날지를 결정
그림자를 나타나게 하려면 이 값들을 반드시 설정해야 합니다. - blur : 블러(blur) 효과의 정도를 설정하며, 이 값 역시 길이로 표현
- spread : 그림자가 넓게 퍼지는 거리를 설정하기 위한 값
- color : 그림자의 색상을 지정, 별도의 색상을 지정하지 않은 경우에는 검정색으로 표현
spread 를 양수인 길이 값을 적용하면 그림자는 요소보다 크게 나타나며 음수를 적용하면 요소보다 작은 그림자가 나타나게 됩니다.
blur 와 spread 는 모두 선택적으로 사용할 수 잇습니다.
박스 그림자 예제
위 스타일 규칙은 요소의 바깥 영역(inset 이 적용되어 있지 않음)에 진한 회색의 그림자를 나타내고, 가로 방향과 세로방향 모두 4px 만큼 이동하고 3px 의 블러 효과를 적용한 것입니다.
box-shadow 속성의 값에 따라서 박스 요소의 그림자가 어떤 차이를 보이는지 확인하기 위해 다음의 코드를 살펴보도록 합니다.
inset 키워드 예제
inset 키워드가 적용되면 박스의 내부에 그림자를 나타내며 이는 마치 그림자가 박스의 반대편에 뒤집힌 채(flipping) 나타난 것처럼 보입니다.
즉, inset 이 적용되지 않은(outset으로 설정된) 보통의 그림자는 양의 x,y 값이 적용되어 박스 우측 하단에 그림자가 나타나지만 inset 이 적용되면 박스 좌측 상단에 그림자가 나타나게
됩니다.
예제의 실행 결과는 outset 의 그림자 효과였을 때와는 반대로, 즉 거꾸러 놓은 것처럼 보이게 됩니다.
inset 이 적용되는 박스의 내부에서 기존과 반대 방향의 모서리에 그림자가 나타나게 됩니다.
정리하자면, inset 이 적용된다고 할 때 x, y 축이 바뀐다고 생각해도 무방합니다.
즉, inset 설정시 가로, 세로 방향이 세로, 가로 방향 값으로 바뀌게 되고 세로 방향의 양수값은 왼쪽, 음수값은 오른쪽으로 표현되고 가로방향의 양수값은 상단, 음수값은 하단에 나타나게
됩니다.

